
Jestの実行タイミングについて
Jestを実行するタイミングはJenkins, GitHub Actions, ターミナルなどが多いが、これらのタイミングで実行するとテストの確認が遅れたり、実行(確認)漏れが発生することがある。
VS CodeのJestの拡張機能を入れておけば時間のかかる処理でなければテストコードを書いて保存した瞬間に問題ないか確認できる。
Jest拡張機能のインストール
まずVS CodeのJest拡張機能をインストールする。
Jest - Visual Studio Marketplace
これですでにJestがnpm installでインストールされていればVS Codeでフォルダを開いてテストコードのJavaScriptファイルを開けばコードを保存するたびに自動的にJestが実行される。
例えば以下のようなJavaScriptのコードの場合は…
// index.js
function sum(a, b) {
return a + b
}
module.exports = sum
// /test/index.test.js
const sum = require('../index')
test('1 + 2 = 3', () => {
expect(sum(1, 2)).toBe(3)
})
test('2 + 1 = 3', () => {
expect(sum(2, 1)).toBe(2)
})
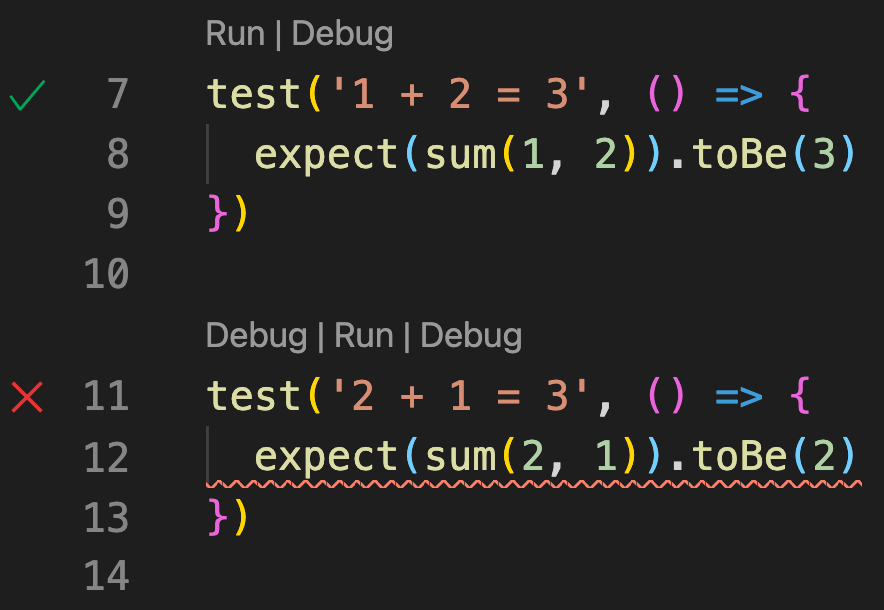
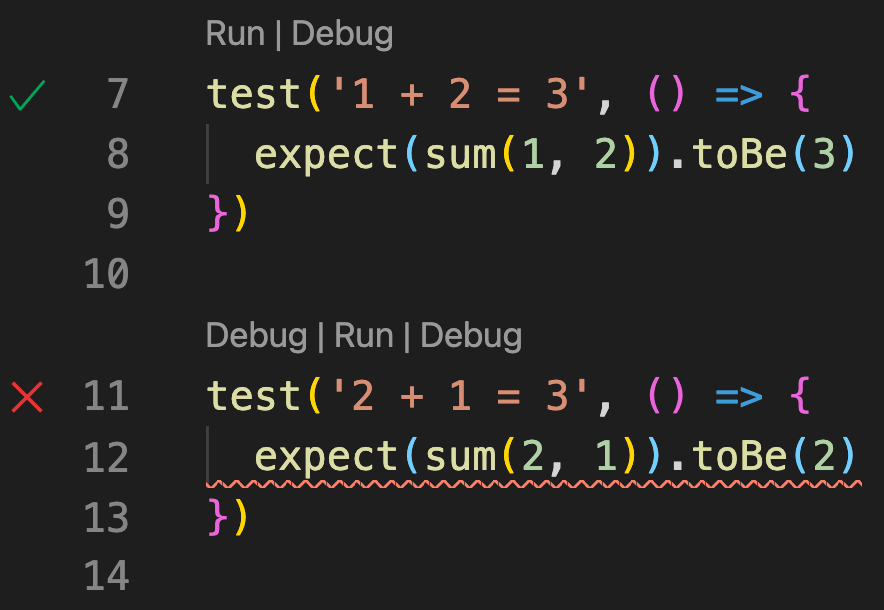
下図のようにVS Code上に表示される。