使い方
jquery、jquery.count.jsを読み込んで残り文字数のカウントする対象を指定するだけ。
MITライセンス 商用利用可能
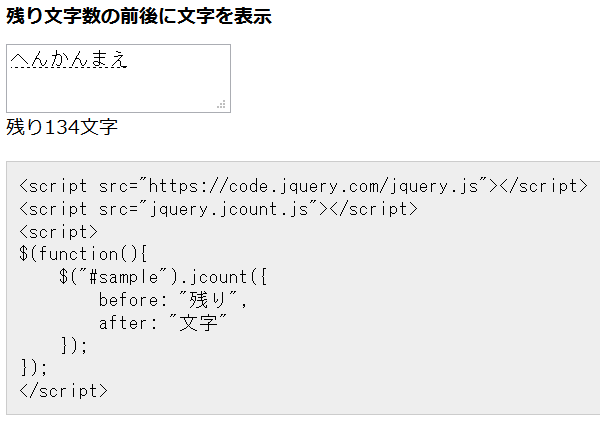
デフォルトでは文字数の上限は140文字で半角は0.5文字、全角は1文字になっているがオプションを設定することで変更可能。サンプルページ参照
<textarea id="sample"></textarea>
<div id="counter"></div>
<script type="text/javascript" src="https://code.jquery.com/jquery.js"></script>
<script type="text/javascript" src="jquery.jcount.js"></script>
<script type="text/javascript">
$(function(){
$("#sample").jcount();
});
</script>
$("#sample").jcount();でカウント対象を指定してデフォルトで設定されている#counterに残り文字数を表示するようになっているがオプションでtarget: "#hoge"のように変更することが可能。詳しくはサンプルページ参照。