
指定した個所のテキストが指定した文字数よりも多い場合、語尾を「…」にして省略するjQueryプラグインを作成した。MITライセンス 商用利用可能
使い方
テキストがある要素と文字数を指定するだけ。文字数は全角は1文字、半角は0.5文字でカウントされる。全角も半角も1文字としてカウントする場合はmb:falseを指定する。
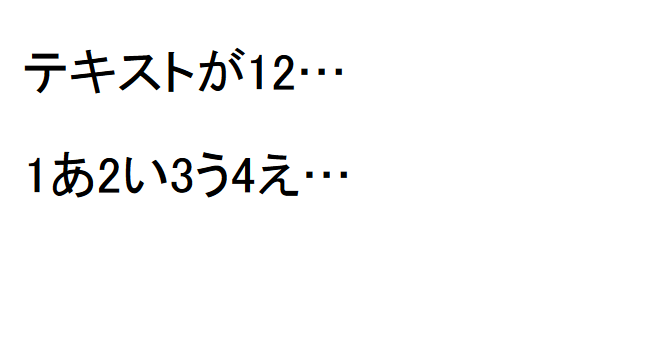
<p class="s">テキストが12345</p>
<p class="s">1あ2い3う4え5お</p>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<script src="jquery.ry.js"></script>
<script type="text/javascript">
$(function(){
$(".s").ry({
size: 6
});
});
</script>
