
目次
OGPとは
「Open Graph Protocol」の略でTwitterやFacebookなどのSNSでWebページをシェアした際にタイトル、説明文、URL、画像などを伝えるためのHTML要素。
例えばtitleタグが「Hello world!」となっていてもog:titleが「Foo bar!」となっていた場合はSNSでシェアされた際のタイトルは「Foo bar!」と表示される。
<title>Hello world!</title>
<meta property="og:title" content="Foo bar!">
※ 例として上記のように書きましたが、通常のWebページであればtitleとog:titleは同じにするのが一般的
最低限必要なOGPのHTML要素
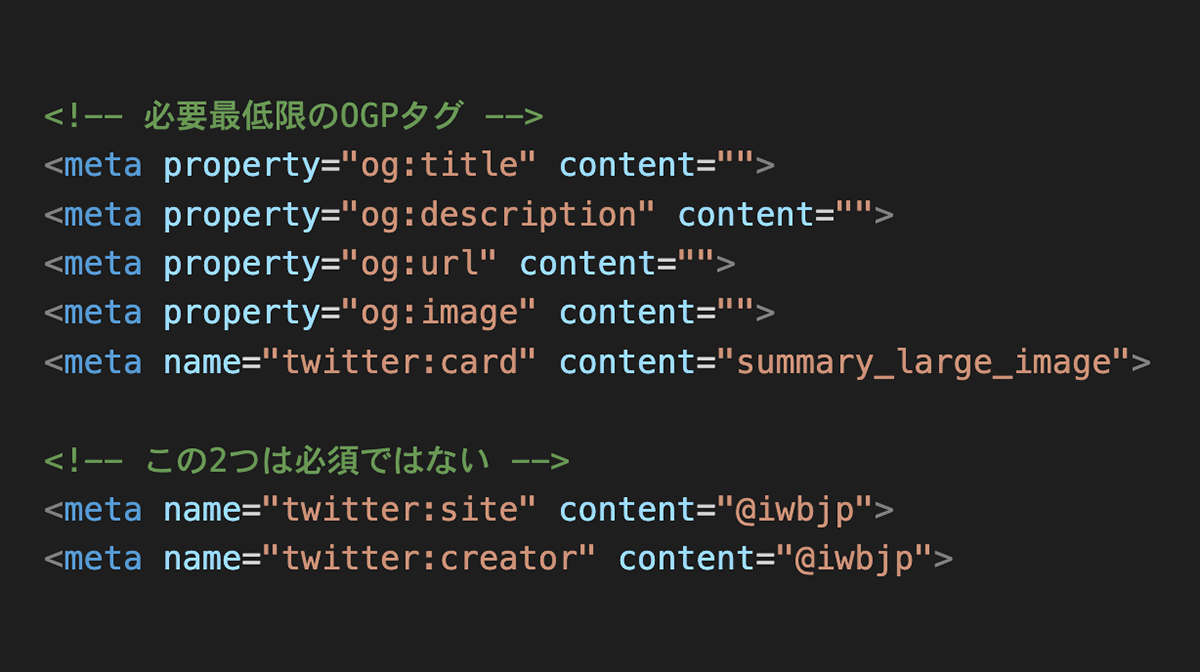
SNSでWebページをシェアするために最低限必要なHTML要素は以下の4つです。
<meta property="og:title" content="">
<meta property="og:description" content="">
<meta property="og:url" content="">
<meta property="og:image" content="">
og:titleにはtitleタグ内、og:descriptionにはmeta descriptionと同じものを入れるのが一般的です。
<title>Hello Corporation</title>
<meta name="description" content="株式会社ハローのWebサイトです。">
<meta property="og:title" content="Hello Corporation">
<meta property="og:description" content="株式会社ハローのWebサイトです。">
og:urlはパラメーターを付けない
たまにog:urlにGoogleアナリティクスなどのパラメーターを付けてしまっているケースがありますが、og:urlの場合はパラメーターは付けないほうが良いです。
og:urlには正規のURLを入れてください。
※ Webページにcanonicalがある場合はcanonicalのURLを入れます。
og:imageの画像サイズは1200x630
og:imageの画像サイズは横: 1200px、縦: 630px が推奨サイズになっています。
そのためog:imageの画像サイズは必ず1200x630にしてください。
og:urlとog:imageは相対パスは無効
og:urlとog:imageは相対パスだとSNSなどでシェアできないので絶対パスを入れてください。
<!-- 悪い例 -->
<meta property="og:url" content="/foo/">
<meta property="og:image" content="/bar/foo.png">
<!-- 良い例 -->
<meta property="og:url" content="https://iwb.jp/foo/">
<meta property="og:image" content="https://iwb.jp/bar/foo.png">
Twitterはsummary_large_imageが実質必須
SNSでWebページをシェアするために最低限必要なHTML要素は前述の4つなのですが、Twitterの場合はmetaタグのnameを「twitter:card」にしてcontentに「summary_large_image」を指定することで画像を大きく表示できます。(以下に例として貼り付けました)
ほとんどのWebサイトのSNSアカウントがこの大きさでツイートしているので、これがデフォルトに見えますが、summary_large_imageを指定していない場合は以下の大きさになります。
そのため、Twitterのためにsummary_large_imageは必ず付けたほうが良いです。
<meta name="twitter:card" content="summary_large_image">
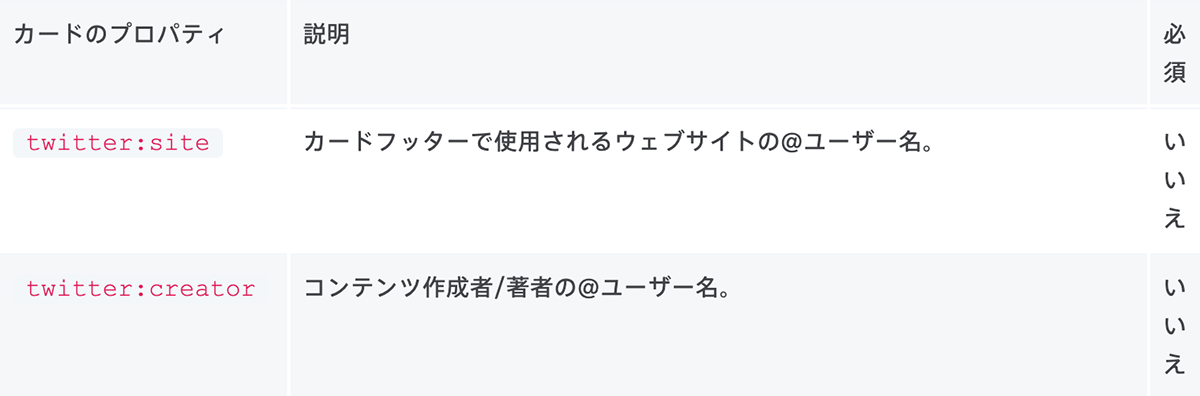
twitter:siteとtwitter:creatorは必須ではない
twitter:siteはウェブサイトの@ユーザー名、twitter:creatorは著者の@ユーザー名を入れます。
iwb.jpのTwitterアカウントの場合は@iwbjpになります。
<meta name="twitter:site" content="@iwbjp">
<meta name="twitter:creator" content="@iwbjp">
多くのWebサイトで使用されているので必須だと勘違いされていることが多いですが、必須ではないので、なくても問題ないです。
Twitterの公式サイトにも必須ではないと記載されています。

まとめ
SNSでWebページをシェアするために必要なOGPのHTML要素は以下の5つになります。
<meta property="og:title" content="">
<meta property="og:description" content="">
<meta property="og:url" content="">
<meta property="og:image" content="">
<meta name="twitter:card" content="summary_large_image">
あとは以下の6点に気をつければ問題ないです。
- og:titleをtitleタグと同じにする
- og:descriptionをmetaのdescriptionと同じにする
- og:urlに余計なパラメーターを付けない
- og:imageの画像サイズは1200x630にする
- og:urlとog:imageのURLは絶対パスにする
- twitter:cardのsummary_large_imageを追加する