
Puppeteer製リンクチェッカー
Web制作でリンクチェッカーはdead-link-checker.comがよく使用されているがチェックの速度が遅く、細かいカスタマイズなどができないなどのデメリットがある。
そこでオススメしたいのがPuppeteerを使用したリンクチェッカーだ。
PuppeteerとはChromeまたはChromiumを制御するためのNodeライブラリ。
これを使用すれば各aタグのリンクのステータスコードを取得できるため、リンクのチェックを行うことができる。
リンクチェッカーの作成手順
まずNode.jsを使用するのでインストールしていなければ推奨版をインストールする。
次に以下のコマンドで適当なディレクトリを作成してlc.jsを作成する。(js名は任意)
mkdir link-checker; cd link-checker; touch lc.js; npm init -y; npm i -D puppeteer colors;
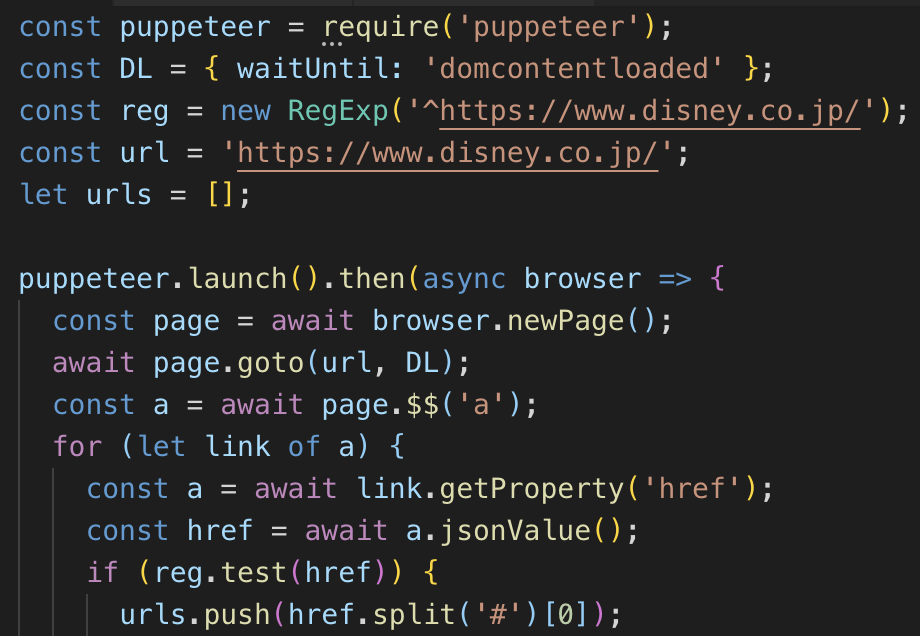
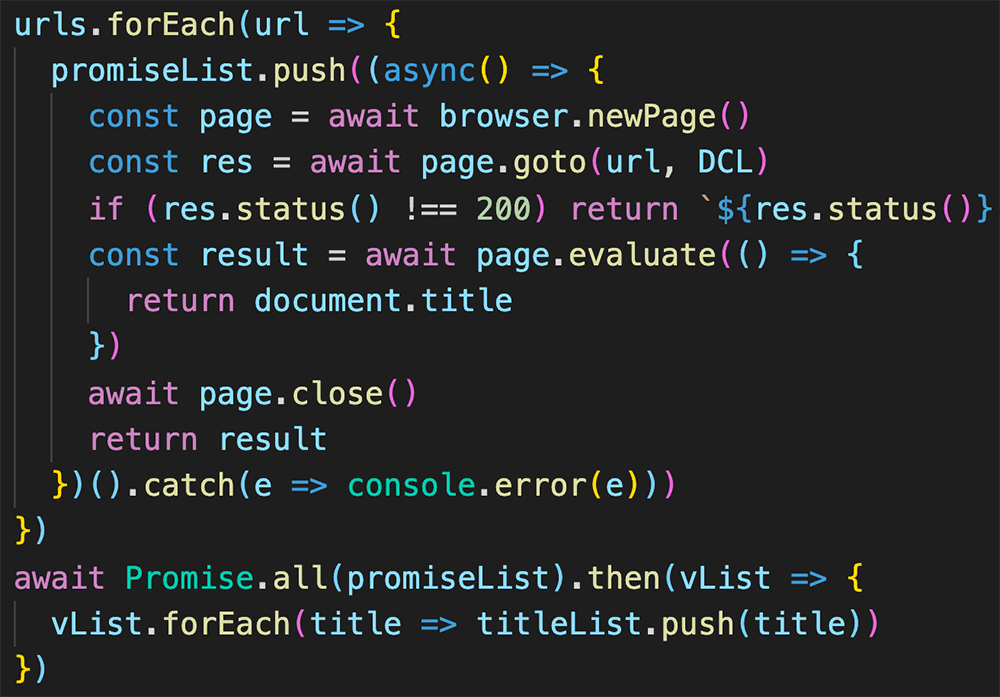
最後に以下のコードをlc.jsに貼り付けて保存すれば node lc.js [url] のコマンドでリンクチェックが可能になる。
※ page.setJavaScriptEnabled (JS無効化) はサイトによっては削除
console.log('リンクチェック開始');
const puppeteer = require('puppeteer');
const colors = require('colors');
const DCL = { waitUntil: 'domcontentloaded' };
const url = process.argv[2];
let urls = [];
puppeteer.launch().then(async browser => {
const page = await browser.newPage();
await page.goto(url, DCL);
await page.setJavaScriptEnabled(false);
const a = await page.$$('a');
let urls = new Set();
for (let link of a) {
const a = await link.getProperty('href');
const href = await a.jsonValue();
if (!/^(#|javascript|mailto|tel|.+(facebook|twitter)\.com\/share.*)/.test(href) && !/\.pdf$/.test(href) && href) {
urls.add(href.split('#')[0]);
}
}
let len = urls.size;
const errors = [];
for (const url of urls) {
const res = await page.goto(url, DCL);
const result = len-- + '/' + urls.size + ' ' +
res._status + ' ' +
res._url;
if (res._status >= 400) {
errors.push(result);
console.log(colors.red(result));
} else if (/^http:.+/.test(res._url)) {
console.log(colors.yellow(result));
} else {
console.log(result);
}
}
if (errors.length) {
console.log(colors.red(`${errors.length}個のエラーを検出しました。`));
console.log(errors.sort((a, b) => a > b).join('\n'));
} else {
console.log('エラーはありませんでした。')
}
await browser.close();
});
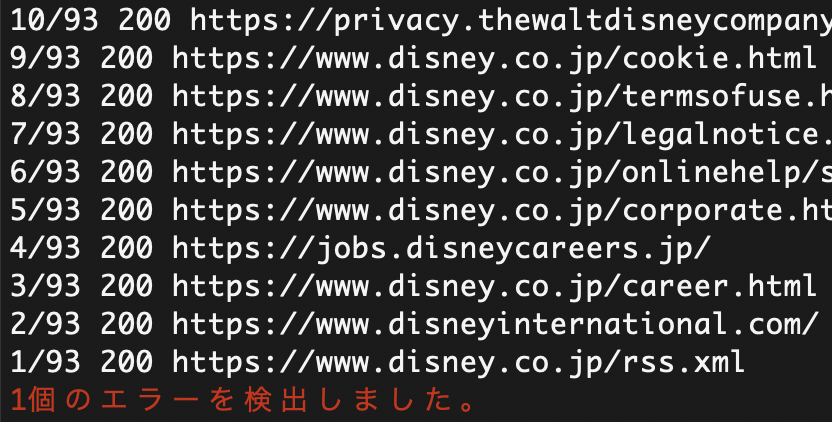
node lc.js https://www.disney.co.jp/