
consoleの追加&確認
VS CodeでJavaScriptを書いているときにconsoleを追加および確認することが多いのだが、数が多いと地味に手間と時間がかかる。
この記事ではVS CodeでJavaScriptのconsoleを効率よく追加&確認する方法を説明しています。
スニペットに追加する
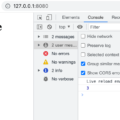
VS Codeはコマンドパレットから「スニペット」で検索すると「基本設定: ユーザースニペットの構成」が選択できるようになる。
選択するとファイルを選択できるようになるので、javascript.jsonを選択して例えば以下のように書けば「cl」と入力時にconsole.logが括弧内にカーソルがある状態で挿入できる。
{
"Print to console": {
"prefix": "cl",
"body": [
"console.log('$1: ', $1)"
],
"description": "Log output to console"
}
}
Turbo Console Logをインストール
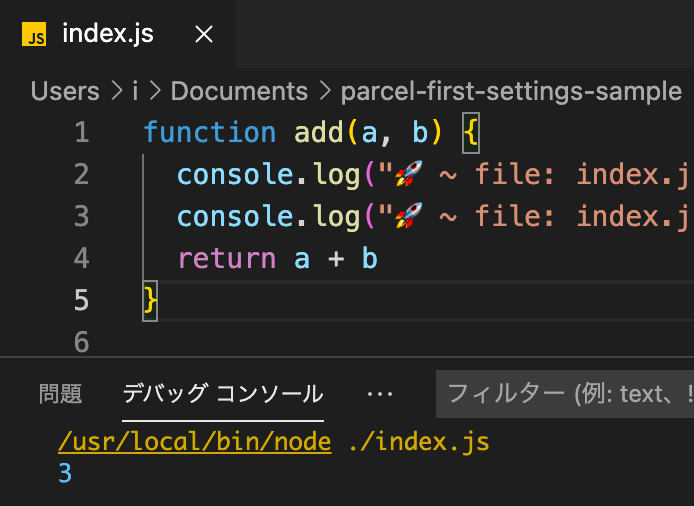
Turbo Console LogはVS Codeの拡張機能で変数を選択中に実行すると以下のようなconsole.logを挿入できる。
function add(a, b) {
console.log("🚀 ~ file: index.js ~ line 2 ~ add ~ a", a)
console.log("🚀 ~ file: index.js ~ line 2 ~ add ~ b", b)
return a + b
}
Live Serverをインストール
Live Serverはファイルを上書き保存した際にブラウザを更新できる拡張機能。
webpackやタスクランナーなどでlivereloadが使える環境であれば不要。
(JS修正時にブラウザが更新される状態である場合)
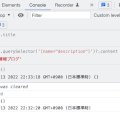
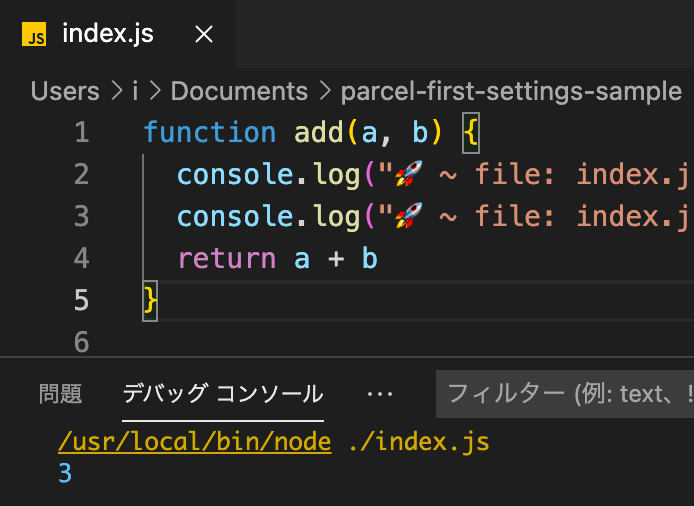
デバッグコンソールを使用する
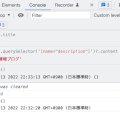
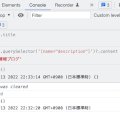
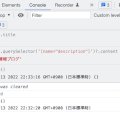
VS CodeにはJavaScriptのconsole結果を確認できるデバッグコンソールというものがあらかじめ入っているためブラウザでないと確認できない結果でなければVS Codeだけで確認できる。

ブラウザを開いてHTMLやCSSなどの情報がないと出せない結果の場合は表示できないが、module.exportsを追記して別途JavaScriptファイルで読み込んで仮の値を入れてテストすることはできるので試してみてほしい。