
目次
- VS Codeとは
- Vue.js Extension Pack
- Vetur *
- vue-peek *
- Auto Rename Tag *
- JavaScript (ES6) Snippets *
- ESLint *
- Beautify
- Vue 2 Snippets
- Bracket Pair Colorizer
- Debugger for Chrome
- Code Spell Checker
- Path Autocomplete
- Regex Previewer
- Import Cost
- Rainbow CSV
- Duplicate action
- Material Icon Theme
- Local History
- Live Server
- Code Runner
- Bookmarks
- Todo+
- ターミナルからインストールする
- Vue.js用 おすすめ設定(settings.json)
VS Codeとは
正式名称はVisual Studio Code。Microsoft社が開発したオープンソースのテキストエディタ。
Vue.jsとの相性が良いためVue.jsの開発者のEvan Youなどが使用している。
VS CodeはEmmetやGitなどコーディングを行う上で必須の拡張機能がいくつか最初からインストールされているので使いやすい。
(Extentionsで@builtinで検索すると一覧が見られる)
しかし、Vue.jsを使用する上で必要な拡張機能は最初からインストールされている訳ではないため、インストールしたほうが良い拡張機能と設定(settings.json)をまとめた。
以下にVS Codeおすすめ拡張機能を記載した。
Vue.js Extension Pack
Vue.js開発でインストールされていることの多い11の拡張機能パック。
- vetur
- vue-peek
- auto-rename-tag
- auto-close-tag
- npm
- JavaScript (ES6) Snippets
- NPM IntelliSense
- Path IntelliSense
- ESLint
- Prettier - Code formatter
- Formatting toggle
この記事で「*」が付いているのはVue.js Extension Packに含まれる拡張機能。
Vetur *
Vue.jsのコーディングを行うなら必ずインストールする拡張機能。
これがないと.vueファイルがシンタックスハイライトされない。
vue-peek *
Vue.jsのコーディング編集強化。コンポーネントなどの移動が楽になる。
Auto Rename Tag *
HTMLの開始タグと終了タグを同時に修正できる。
JavaScript (ES6) Snippets *
Vue.jsはES6を多用するので必須。
ESLint *
.eslintrc.jsonにeslint-plugin-vueを忘れずに。
Beautify
コード整形を行う。Vue.jsは括弧が多いので自動整形を使用する機会は多い。
Prettier - Code formatter *に似ているが異なる部分もあるのでインストールしてFormatting Toggle *で切り替えると使い勝手が良い。
Vue 2 Snippets
Vue 2のコードヒントが増える。
これがないとvueを入力したときのコードヒント数が段違い。
Bracket Pair Colorizer
括弧を色付きで表示。Vue.jsは括弧を多く記述するため、色分けされると見やすくなる。
Debugger for Chrome
ChromeでVue.jsのデバッグしやすくなる。
VS Codeのデバッグから実行できてブレークポイントも設定可能。
Chrome拡張機能のVue.js devtoolsもインストール推奨。
Code Spell Checker
「arrry」などの間違ったスペルを自動チェック。
Path Autocomplete
パスをオートコンプリート入力。
Regex Previewer
正規表現をプレビューできる。
Import Cost
importのファイルサイズが表示される。
Rainbow CSV
CSV(TSV)をカラム別に異なる色で表示。
Duplicate action
ファイル複製。これがないとコピー、ペースト、名前変更の手順が面倒。vueファイルは複製することが多いのでインストール推奨。
Material Icon Theme
デフォルトのVueアイコンはあまり見やすくないので変更。
Local History
ファイルの変更履歴を保存。
Live Server
ウェブサーバーをローカルで起動。
Code Runner
JavaScriptの実行結果を表示。
Bookmarks
Vue.jsはコードが長くなったり、ファイル数が多くなることがあるので任意の行をブックマークできるようにすると便利。
Todo+
TODOやFIXを一覧表示。
ターミナルからインストールする
path内にcodeコマンドがインストールされていれば拡張機能をターミナルからインストールすることも可能。
codeコマンドが使えないのであればshift+command+Pでshellで検索してインストールしておく。
Vue.js用 おすすめ設定(settings.json)
Vue.jsの作業効率が向上する設定。ESLint Error回避の効果もある。
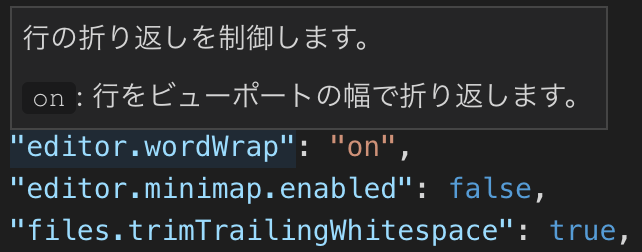
VS Codeはsettings.jsonのkey部分をマウスオーバーすると何の設定されるのか表示される。
{
"workbench.iconTheme": "material-icon-theme",
"editor.fontSize": 14,
"editor.tabSize": 2,
"editor.wordWrap": "on",
"editor.minimap.enabled": false,
"files.trimTrailingWhitespace": true,
"files.trimFinalNewlines": true,
"files.insertFinalNewline": true,
"editor.renderControlCharacters": true,
"breadcrumbs.enabled": true,
"files.exclude": {
"**/.gif": true,
"**/.jpg": true,
"**/.png": true,
"**/.svg": true,
"**/*.map": true,
"**/*.dll": true,
"**/bin": true
},
"files.watcherExclude": {
"**/images/**": true,
"**/img/**": true,
"**/swf/**": true
},
"files.associations": {
".*lintrc": "json"
},
"search.exclude": {
"**/.history": true,
"**/.idea": true,
"**/.sass-cache": true,
"**/.vscode": true,
"**/.git": true,
"**/.svn": true,
"**/node_modules": true,
"**/bower_components": true,
"**/tmp": true
},
"search.useIgnoreFilesByDefault": false,
"emmet.variables": {
"lang": "ja"
},
"emmet.showAbbreviationSuggestions": true,
"emmet.showExpandedAbbreviation": "always",
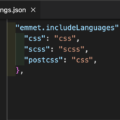
"emmet.includeLanguages": {
"vue-html": "html",
"vue": "html"
},
"[markdown]": {
"files.trimTrailingWhitespace": false
}
}
tabSizeなどは任意で設定すれば良いが、emmet.includeLanguagesなどの設定はvueを指定しておかないとvueファイルでEmmetが使用できないので設定必須。