
目次
ShortPixelプラグインとは
JPGやPNGなどの画像をWebPやAVIFなどに最適化できるWordPressプラグイン。
プラグインの正式名称は「ShortPixel Image Optimizer」で制限ありなら無料で使用可能です。
「Converter for Media」という類似の人気プラグインも存在しますが、「Converter for Media」は有料版でないとAVIFに変換できません。
無料で使用するなら「ShortPixel Image Optimizer」のプラグインをオススメします。
ファイル形式によるファイルサイズの違い
WebPよりAVIFのほうが軽量で、現在はほとんどのモダンブラウザはAVIFに対応しているので、AVIFのほうが最適です。
例えば以下の左はJPG、右はAVIFの画像ですが、JPGは143KB、AVIFは86KBとファイルサイズにかなりの差が出ます。

JPG: 143KB

AVIF: 86KB
この記事のアイキャッチ画像もShortPixel Image OptimizerでAVIFに最適化されており、元は94KBの画像でしたが、AVIFに変換後は55KBに削減されています。

PNG: 94KB

AVIF: 55KB
※ アップロードした元の画像も自動的に削減されるので、PNGもアップロード後に70KBまで削減されています。
※ ShortPixel Image Optimizerは画像をアップロードするだけで自動でファイルサイズを削減してくれます。
ShortPixelプラグインのインストールと設定手順
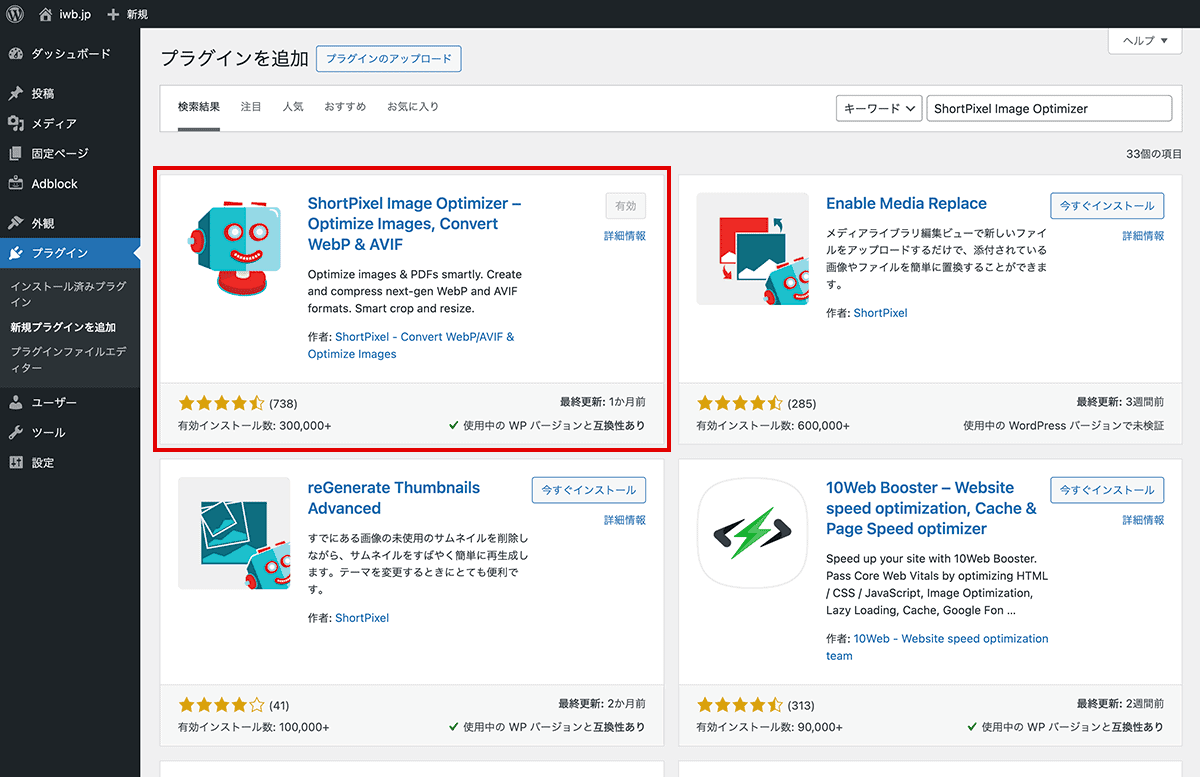
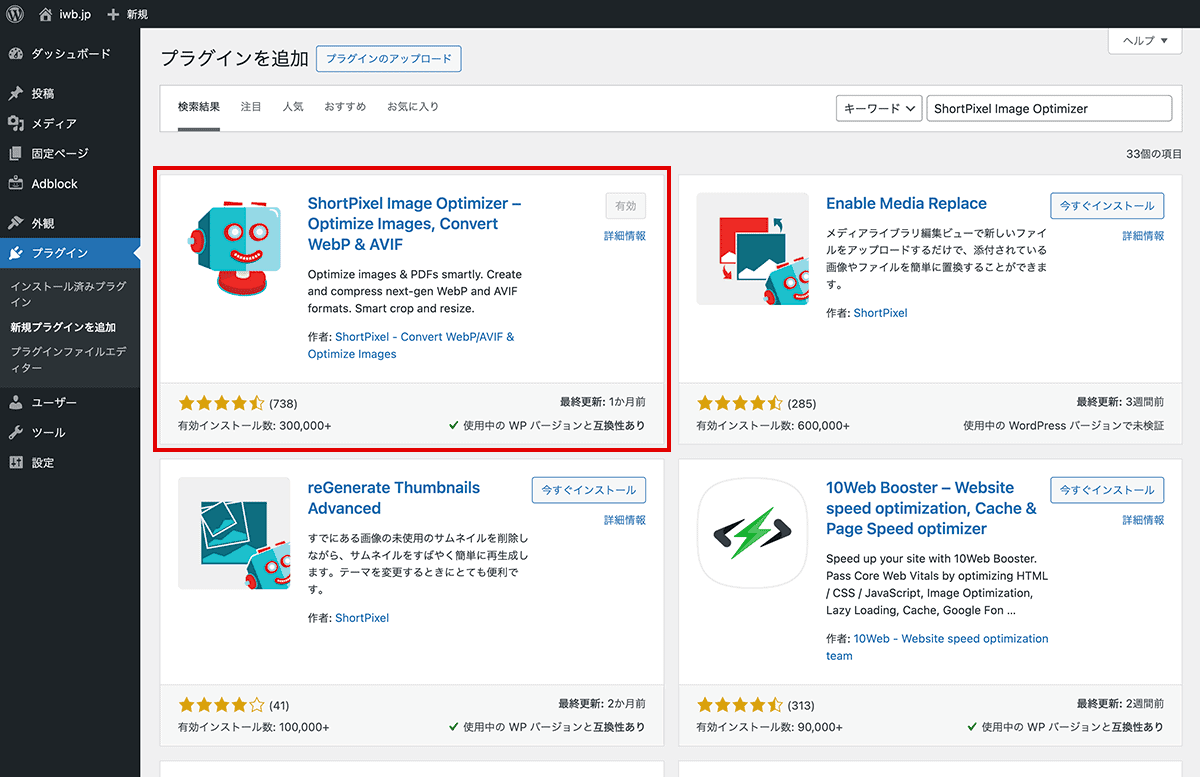
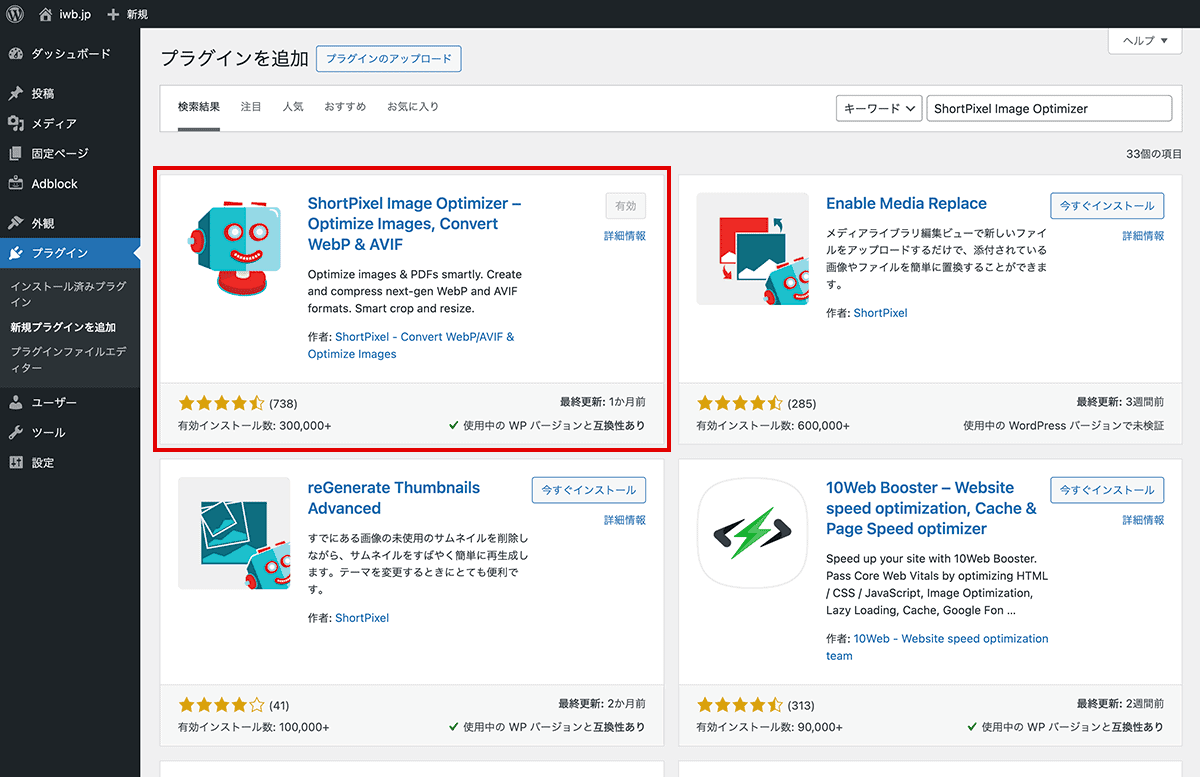
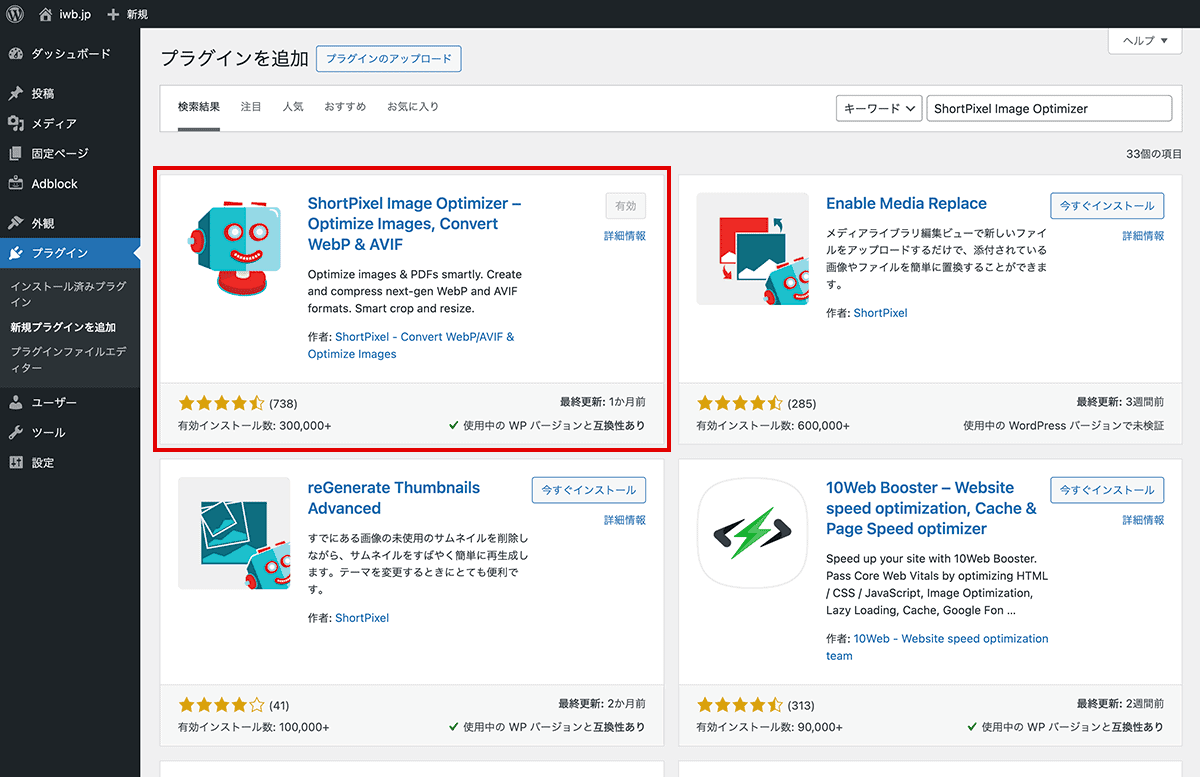
WordPressのダッシュボードでプラグインの「新規プラグインの追加」を選択して、「ShortPixel Image Optimizer」で検索してインストールして有効にします。
ShortPixel系のプラグインは他にもいくつかあるので、間違えてインストールしないよう注意が必要です。

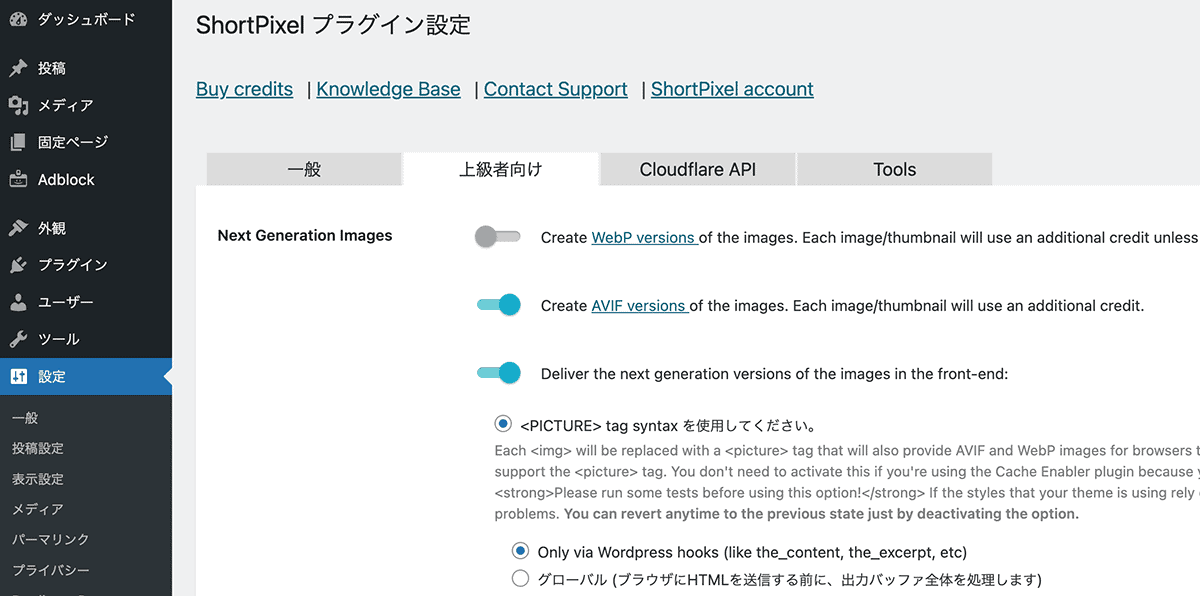
インストールしたら「設定 > ShortPixel」を選択して、上級者向けの「Next Generation Images」でWebPを無効にして、AVIFを有効にしてください。
また、AVIFが使用不可のブラウザでは JPG または PNG で表示されるよう「<PICTURE> tag syntax を使用してください。」も有効にしてください。

設定したら一番下にある「変更を保存」ボタンを押せば設定完了です。
これで画像をアップロードするたびに最適化されます。
※ 画像アップロード時に自動的に最適化されたくない場合は上級向け設定内の「アップロード時にメディアを最適化する」を無効化してください。
過去のアップロード画像を最適化する方法
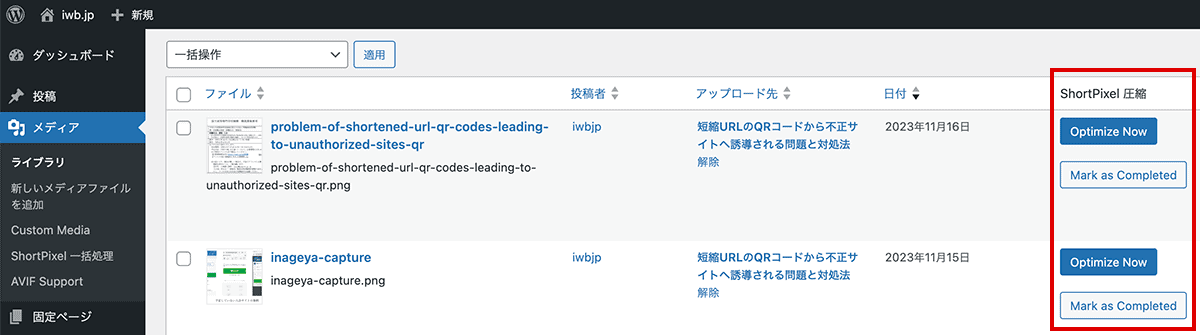
過去のアップロード画像を最適化するにはメディアのライブラリに「ShotPixel 圧縮」の項目が新たに追加されており、項目内の「Optimize Now」ボタンを押すと画像が最適化されます。

無料版だと毎月最適化できる画像が100個までなので、アップロードする画像が多い方は有料版を使用したほうが良いです。
無料版を使い切ってから有料版購入のほうがお得
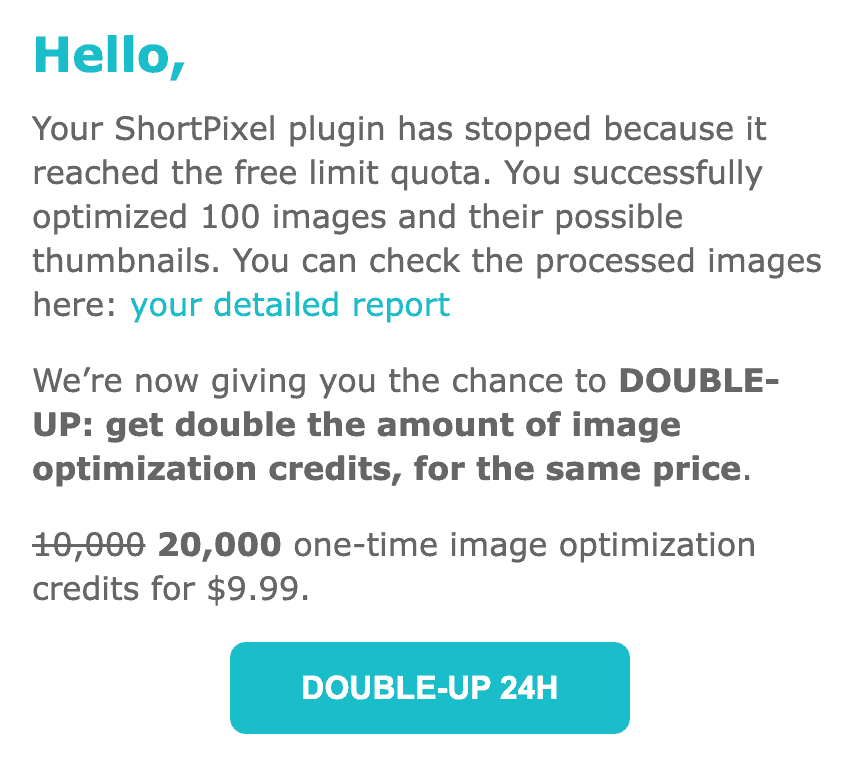
ShortPixel Image Optimizerの無料版の100画像分を使い切ると、通常10,000画像で9.99ドルなのですが、24時間以内に購入すれば、20,000画像で9.99ドルで購入できるというお得な特典があります。

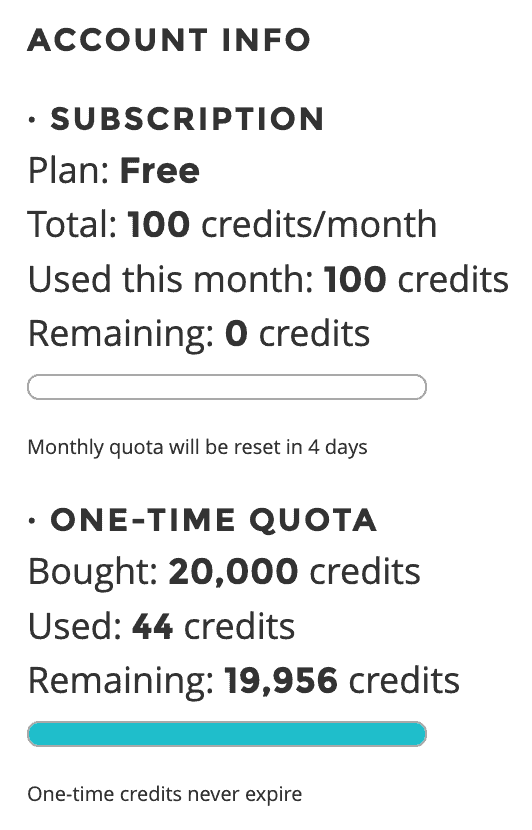
ShortPixelの使用可能回数は設定画面右上か、ShortPixelの公式サイトのダッシュボードページ左下から確認できるので、必ず使い切ってから有料版にしましょう。

https://shortpixel.com/dashboard



