
以前、SASS(SCSS)を使用してCSSだけで正方形の中にバツを付けるという記事を書いたがSASSを使用しなくてもCSSだけで正方形の中にバツを付ける方法があることに気づいた。
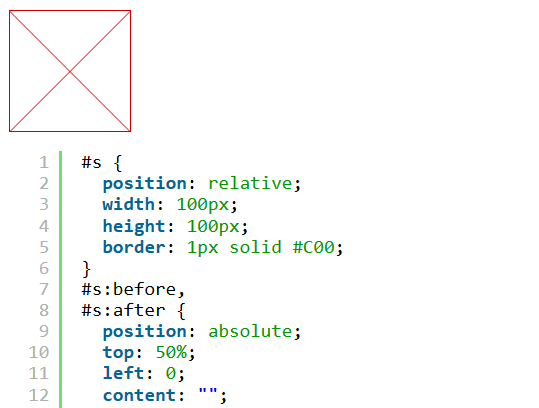
やり方は簡単でまず要素にborderを付けて正方形を作成し、さらに::beforeと::afterで左斜めと右斜めの斜線を作成してtransform-origin: 50% 50%で中央を起点にしたあとtransform: skewYで傾けるだけだ。
サンプルは1pxのborderを使用しているが2px以上の場合は斜線のborder-widthとtopの値を返句する必要があるため注意が必要。