Google Fonts Iconsとは
Googleが提供している無料のアイコンフォントです。
2023年9月にGoogle FontsのWebサイトがリニューアルされ、サイト内の「Icons」ページのUIも一新され、使いやすくなりました。
Google Fonts Iconsの使い方
Google Fonts Iconsを使用するには、まず以下のURLにアクセスしてください。
https://fonts.google.com/icons
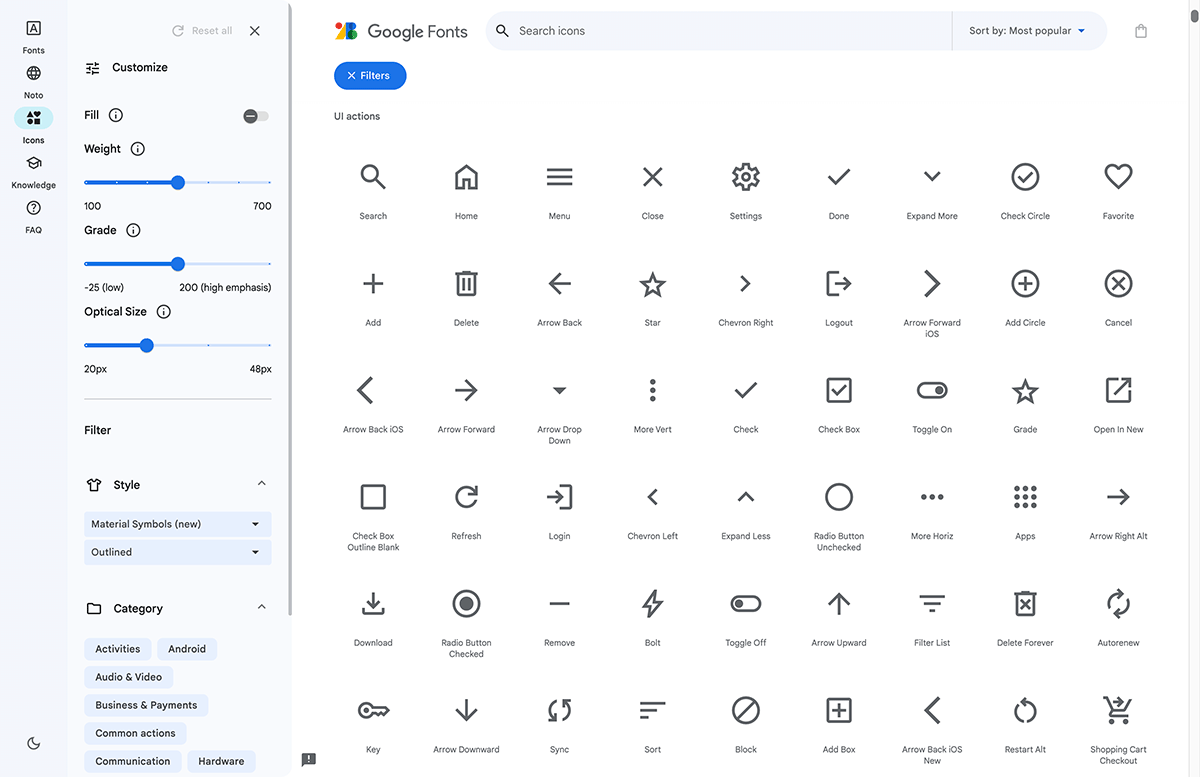
次に右サイドバーからアイコンを選択します。
デフォルトのアイコンのWeight (太さ) を変更したい場合、アイコン選択前に左サイドバーの「Customize」で変更してください。

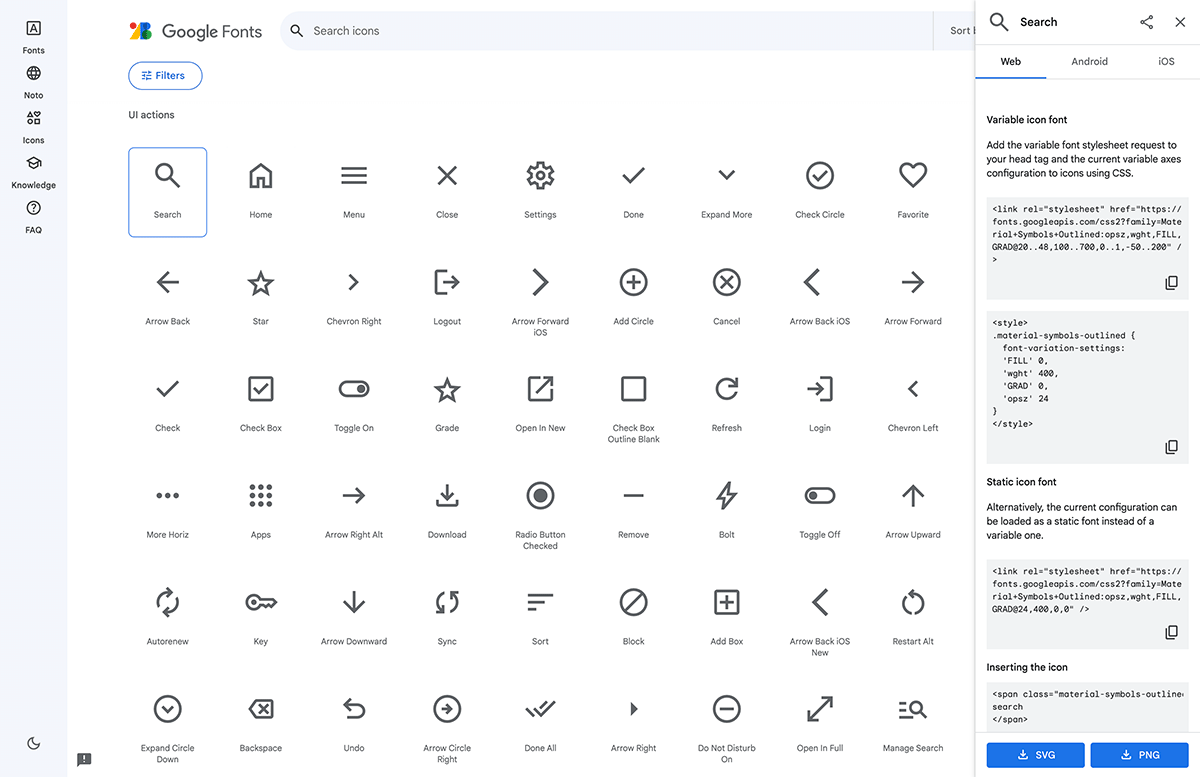
アイコンを選択すると、右側にコードが表示されます。その中から「Variable icon font」と「Inserting the icon」の部分のコードをコピーして貼り付けると、アイコンが表示されます。
※ Weight (太さ) などをデフォルトの状態にする場合は、<style> 部分のコピーと貼り付けは不要です。

例えば、「Search」のアイコンを表示させる場合、以下のようなコードをHTMLに貼り付ければ良いです。
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Material+Symbols+Outlined:opsz,wght,FILL,GRAD@20..48,100..700,0..1,-50..200" />
<span class="material-symbols-outlined">search</span>
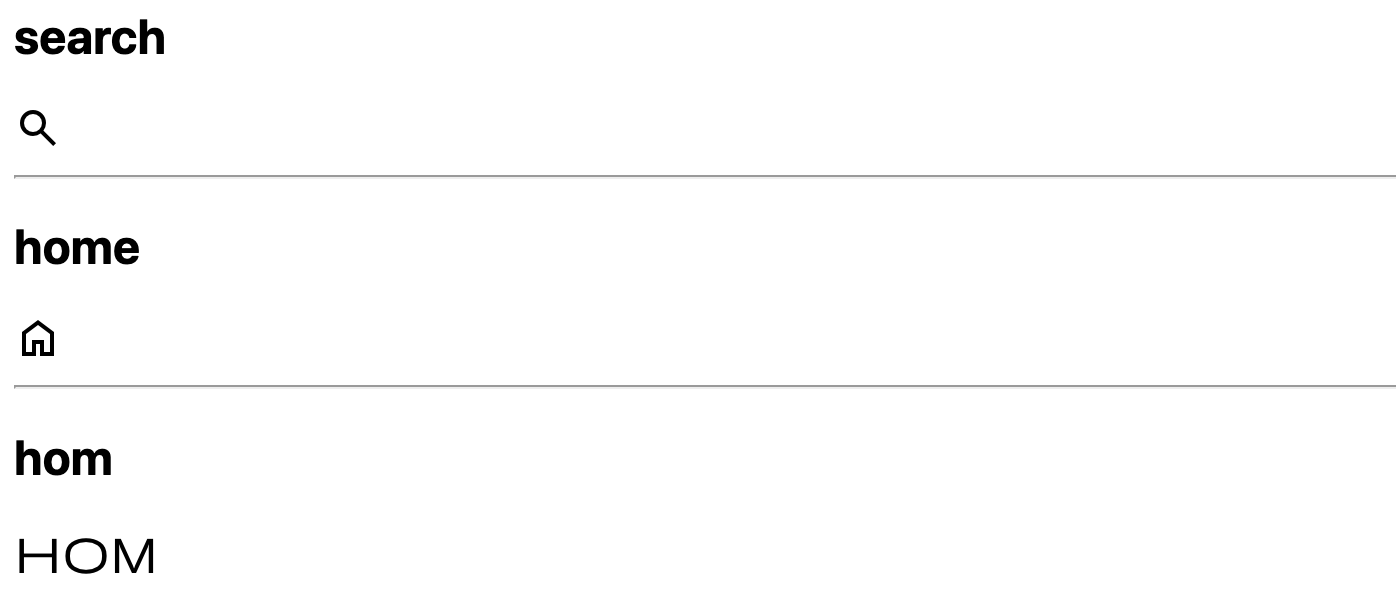
アイコンの種類はclass名ではなく、タグ内のテキストで指定されています。したがって、「Search」と「Home」のアイコンを表示させる場合、class名はどちらも同じです。
「hom」という存在しないアイコンのテキストを入力すると、大文字のアルファベットが表示されます。

<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Material+Symbols+Outlined:opsz,wght,FILL,GRAD@20..48,100..700,0..1,-50..200" />
<span class="material-symbols-outlined">search</span>
<span class="material-symbols-outlined">home</span>
<span class="material-symbols-outlined">hom</span>
SVGとPNGでのダウンロードも可能
Google Fonts Iconsはコードを貼り付けて表示するフォントアイコンのみと誤解されがちですが、アイコンはSVGやPNG形式でダウンロードも可能です。
ダウンロードするには、アイコンを選択した後、表示される右下の「SVG」または「PNG」のボタンをクリックします。
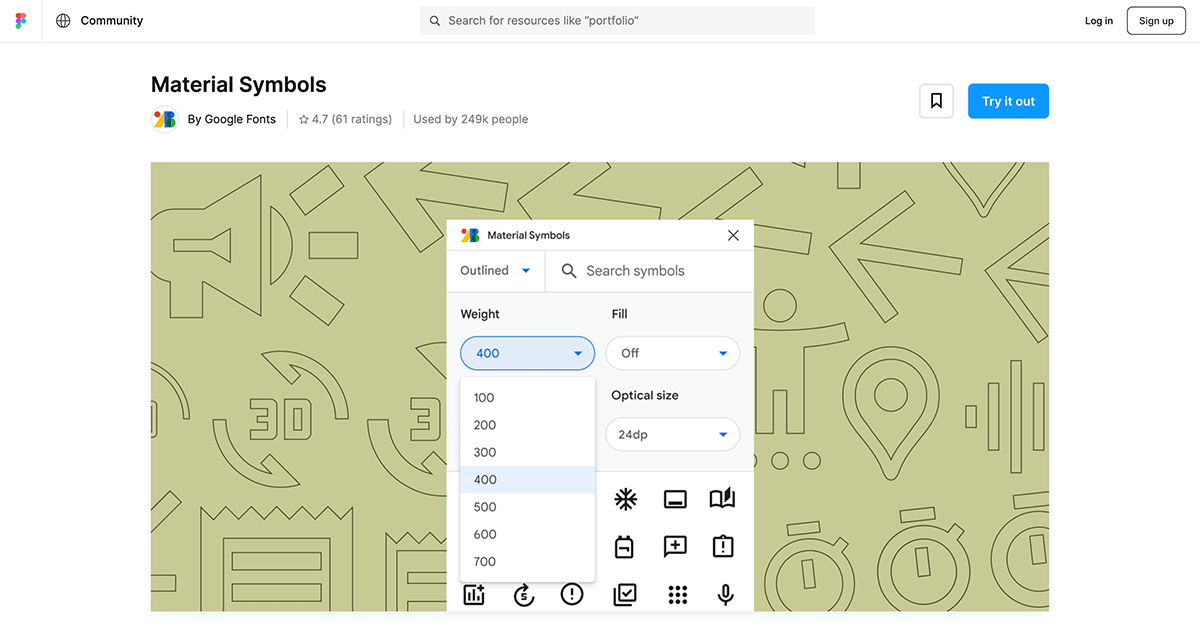
Figmaの場合、Material Symbolsというプラグインが利用できます。
このプラグインをインストールすると、デザインにアイコンを簡単に追加できます。

Material Symbols | Figma Community