
目次
puppeteer-examplesとは
GoogleChromeLabsが公開している便利なPuppeteerのデモ一覧。
Googleの中の人が書いたコードだけあって、かなり凝った作りになっており、便利なものが多い。
https://github.com/GoogleChromeLabs/puppeteer-examples
これらのコードを見て学習すればPuppeteerで作れるものの幅とスキルが向上する。
以降にそれぞれがどのようなスクリプトか簡単に解説した。
code_coverage.js
CSSとJSのコードのロード時のサイズを調べる。

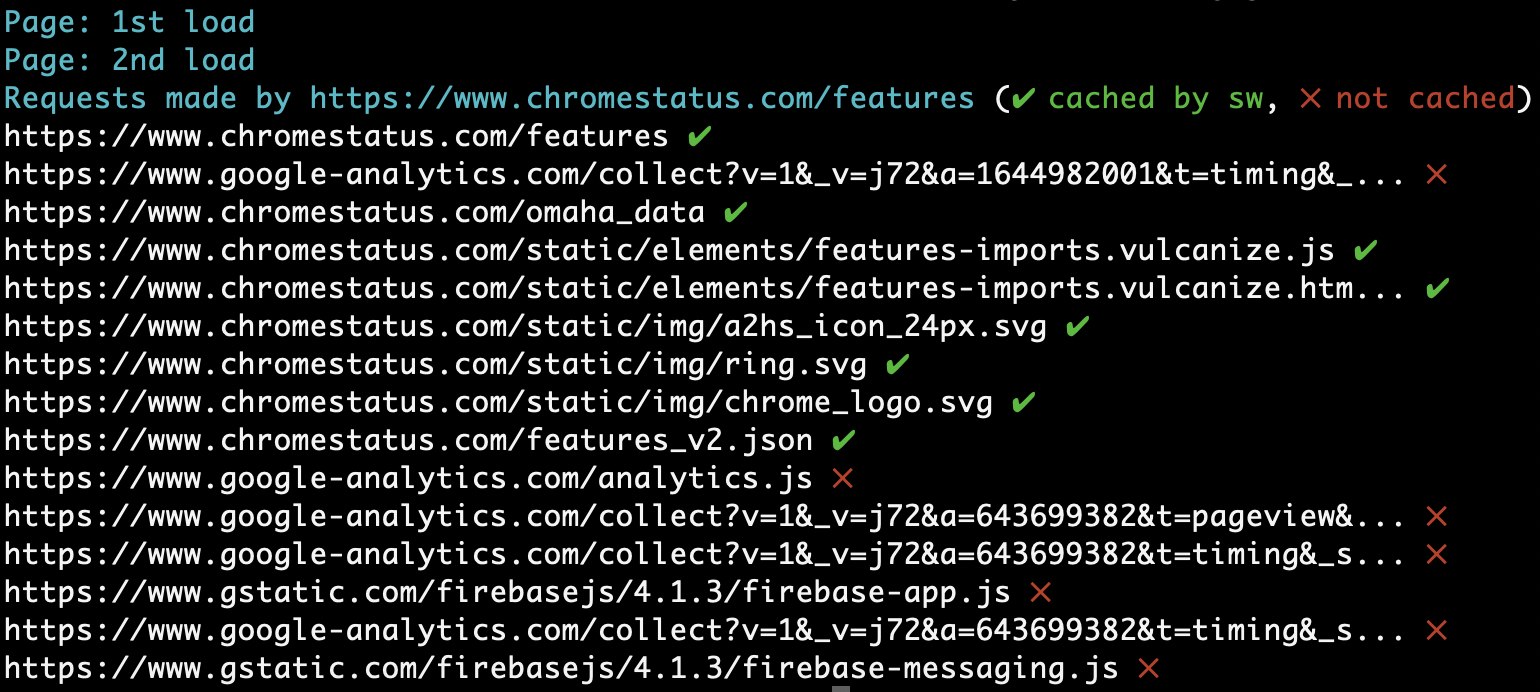
verify_sw_caching.js
service workerによってオフラインでキャッシュされているか確認。
google_search_features.js
Googlebotで正しくレンダリングされているか確認するためのコード…なのだが、現在は正しく動作しない。
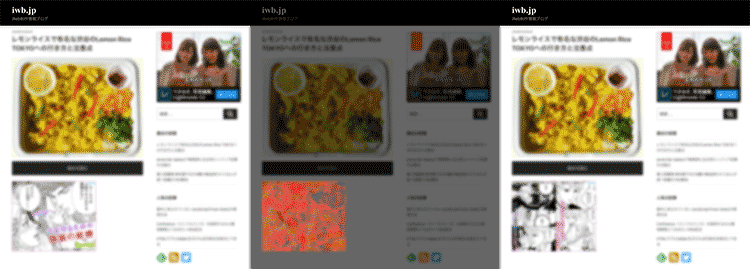
lazyimages_without_scroll_events.js
Googlebotで遅延読み込み画像が正しく認識されるかどうか確認。

speech.js
スピーチで文字列読み上げ。
pacman.js
パックマンがプレイできる。page.gotoでゲームのページに遷移するだけなのでプログラムが記述されている訳ではない。
element-to-pdf.js
ページ内の指定した要素をPDF化。
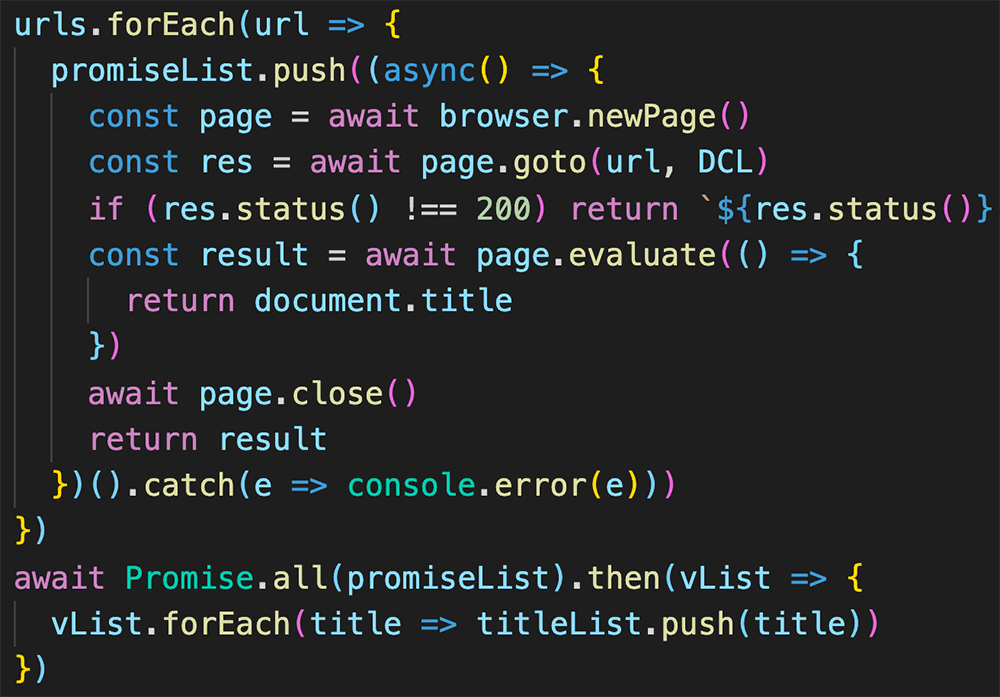
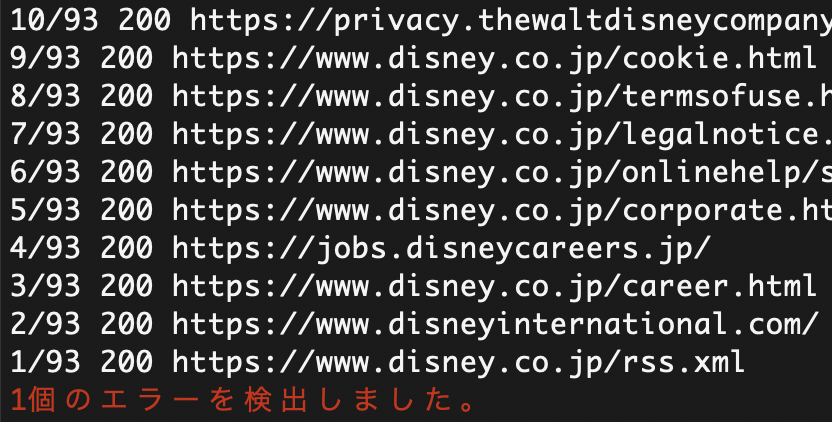
crawlsite.js
指定したサイトをクロールしてサイトマップの作成やスクリーンショットを保存できる。
side-by-side-pageload.js
2つ以上のWebページを表示させでロードの違いを確認できる。
$ node side-by-side-pageload.js --url https://www.google.co.jp/ https://www.yahoo.co.jp/